
Much has happened since we created our first version of the website back in July: not only did we move to meetup.com to manage most of our events, gain new team members, and add plenty of learning materials, we also set up OpenTechSchool in another city - Stockholm! The website didn’t reflect any of those changes, though, so we decided to redo everything from the ground up. I am very proud to announce that “Project Nikolaus” officially took off and you can see the results online as of now. “Project Nikolaus” wasn’t only the redesign of a website, but is about much more than that, and I’d like to take the time to explain a few aspects of it to you in this blog post.
New: City pages
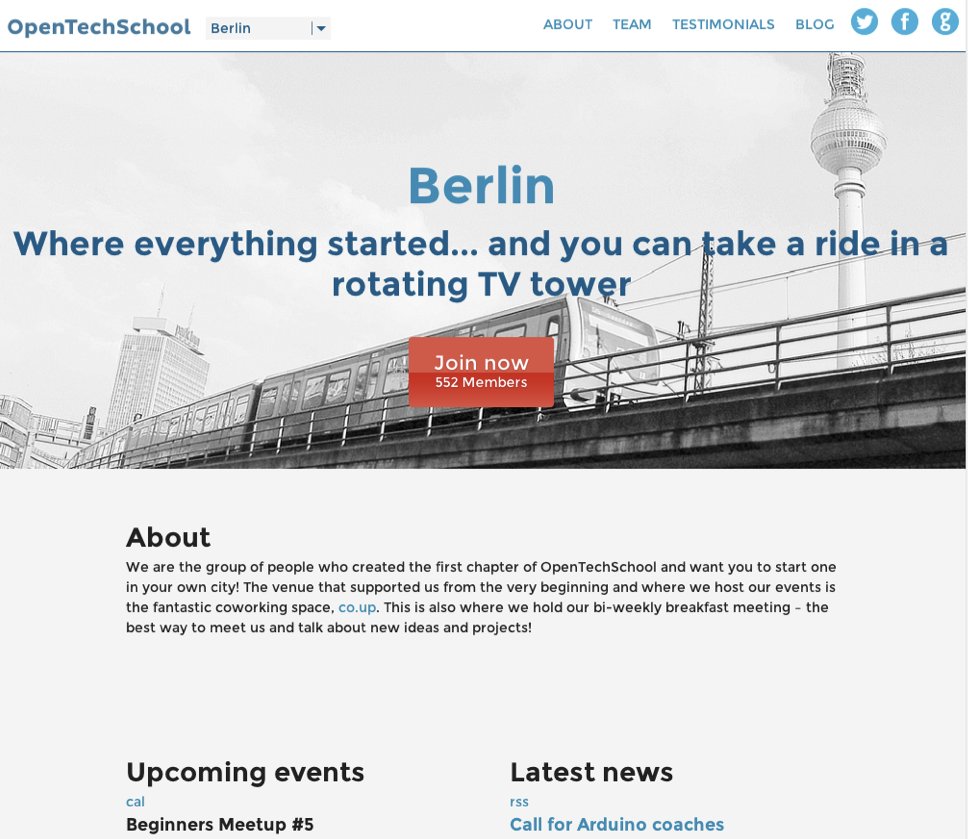
More than once we found ourself troubled with the question of how future learners were supposed to figure out how they could participate in OpenTechSchool events. While we are using Meetup to manage this, there is only so much space in each Meetup group for the team of a city to present itself. That’s why we decided to have dedicated pages for each city or location where OTS events and workshops are being organized. As of now, those are Berlin and Stockholm.
These pages are built around their respective Meetup groups and break down to the local aspects for each city. Aside from the huge “join this group!” button in the header, you’ll also find the blog posts relevant for that place, the upcoming events of that group, as well as the team taking care of local organisation. By putting all this content right there, we freed ourselves from the burden of having to aggregate all of that and still keep it relevant to the viewer. With the new city pages, you can now find all the information relevant for your local OpenTechSchool group at a glance.

When you scroll down even further, you’ll find another important change: city Twitter accounts. We decided to create dedicated Twitter accounts for each city to keep the relevance level for followers high. Getting excited by an announcement for an awesome workshop and clicking the link, just to find out it is nowhere near a reachable location for you is a rather disappointing experience. With our new localised Twitter accounts, you can follow exactly those teams organising workshops in your area.
Going global: more content
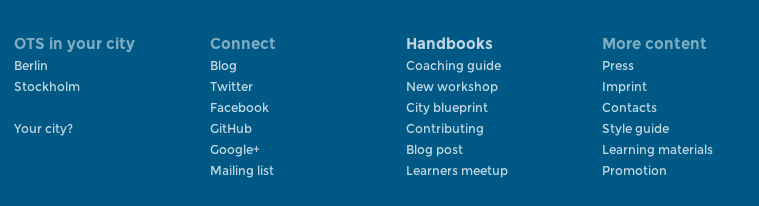
With these organisational things being at a dedicated place of relevance, we decided to shift the focus of the main page away from the Berlin group and towards the bigger picture. For a while we’ve been thinking and working on various Handbooks and How-Tos, the so called “blueprints”, as part of our ongoing goal to document everything we do, with the intention of providing help to others starting OTS chapters. With this update, we have also published a number of new documents, from guides on how to contribute to learning materials or the blog, to how we usually create new workshops and city blueprints, including the lessons we learned when setting up OTS in Berlin and Stockholm, which should enable others to start their own local OpenTechSchool.

On top of all that, we also started the material directory, a central list of all learning materials created by our awesome OpenTechSchool coaches; a completely new press section, with a short description in over six languages already (and more to come) and a section for listing press coverage; and added a contacts page with a more profound explanation about the various teams we have and who you should talk to get stuff done. We also used this update to release material we have been using internally for a while already, like the coaches guide, the style guide, and the guidelines on promoting 3rd party content and workshops. This was also a good chance to reiterate our core values and give more background on our history.
More presentable
And now on to a totally different aspect: Isn’t it pretty? Seriously, it looks so much better!
Don’t get me wrong, the old one-page wwebsite was fine, taking into account where we were when we did it. However, this movement has grown; we are not only presenting ourselves at conferences, but also how we do things, and have been invited by learning facilities to help them coach coding and are currently working together with the county library of Berlin to make sure they have a good stash of books on coding and tech topics. It was about time that our website would adequately reflect our progress.

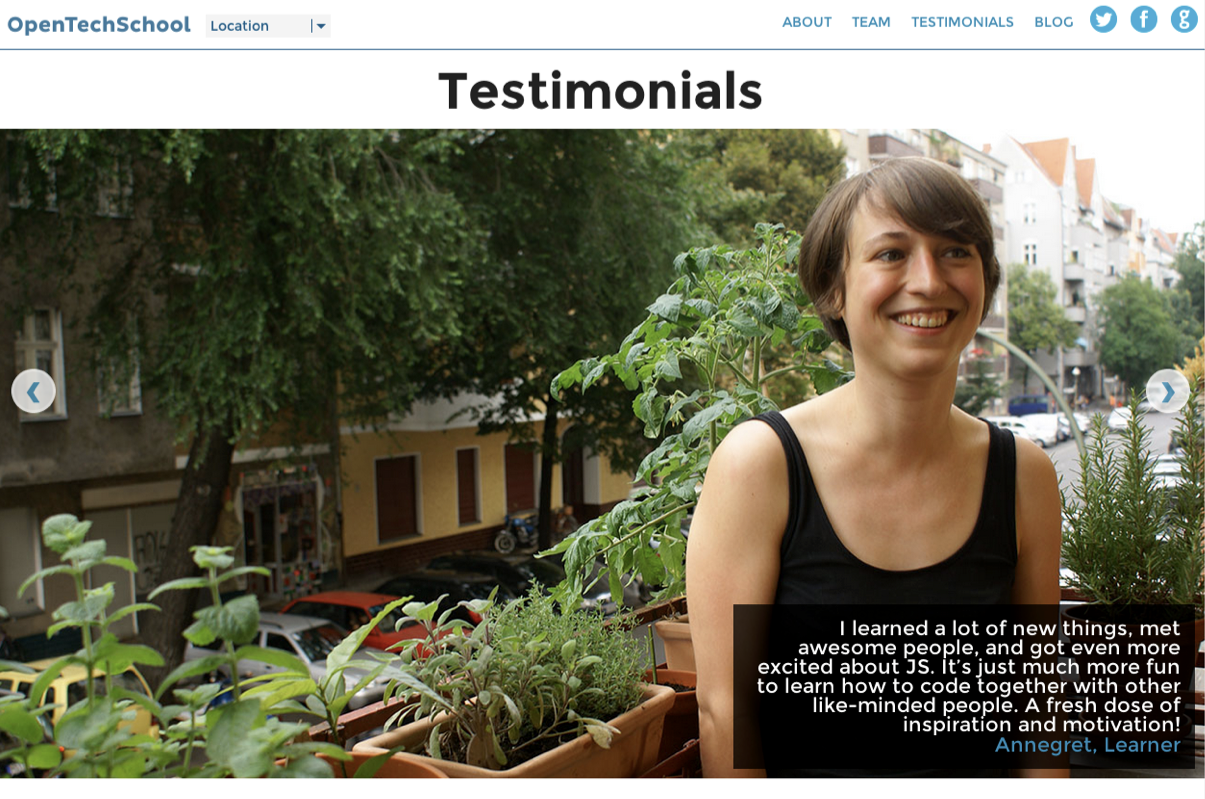
This is why we also took good care in providing not only a sufficient and really good-looking team list of people working on behind the scenes, but also provide blueprints, a press and contacts section, and testimonials. Oh, those testimonials, lying in our drawer for way to long, are interviews with a coach, a learner, and a learner-to-be presented in a really great way - with a slideshow and quotes and everything!
Really licensed
Lastly, one very important decision that has been made was the regarding the licensing of our content. It was decided that we will license our content under the Creative Commons Attribution-ShareAlike 3.0 Unported License, so not only do our values state the openess we are so proud of, but now also the footer of every page shows exactly that.

More than an “just an update”
As you can see, this is not only an update or a simple relaunch of the website. The launch of “Project Nikolaus” is a milestone in the development of the OpenTechSchool movement, reflecting the changes we’ve gone through this year. It really is the next iteration in what we are doing here, and that is why it isn’t enough to just thank everyone who contributed, coded, wrote, tested, translated, designed, and thought about this next iteration.
‘Project Nikolaus’ actually acts the other way around. It is a big THANK YOU every contributor, writer, and coach, to everyone who supported us over this year: without you and your tremendous amount of passion and dedicaton, this movement wouldn’t be where it is today, and therefore this update would be impossible. So,
Thank you, and enjoy your new website!
